Keyword classes Pt. 3 – Using the keywords
The first of these articles I talked about image metadata, and explained why I decided I needed a way of treating different keywords in different ways. I explained how keywords are now accessible in lots of different software packages.
The second article went through the main constraints I found in setting things up, and how I worked around some of the pitfalls.
This article explains the different phases through which my website evolved, as new technologies became available.It shows practical examples of how Keyword Classes can be deployed in an image-oriented website.
Website evolution
Before I get too into using the keyword classes, it’s probably worth going through the three stages through which my website evolved.
I’ll be looking at these pages primarily from the perspective of loading image pages.
Hand-crafted
This involves building web pages individually. You can do this by hand-coding HTML or by using a web tool such as HTML-KIT, or (most commonly) using tools such as Word and FrontPage.
The main disadvantages of this approach are that each page needs to be built separately – and needs to be individually integrated. Links need to be tested. And – most importantly – when you bring a new page into the site, then all of the other pages need to be reloaded. This maintenance overhead makes it unsuitable for all but the most simple of sites – with more than about a dozen pages, then updates become very hard work.
Keyword classes have little relevance here – there are no automated processes to use the information.
Static HTML pages
The next stage was to use a tool that generates an HTML album – typically with thumbnails and detail pages. That album is generated in its entirety, and is typically produced, and then uploaded, as a complete folder. To make changes, you typically need to regenerate and reload the entire album.
Typically, image processing software will include an album generator – Photoshop Elements and Paint Shop Pro both supported album software, and Lightroom still offers one of these options.
The problem with most of these is that they don’t allow customisation from the basic available templates – so you’re limited to being able to change a few colours, or choose how many columns to have on a page.
One tool stood out in this class, however. JAlbum provides a framework, and is written in a standard, openly available programming language (Java) so developers could change the look-and-feel of the albums. These are released as “skins” – and skilled users can personalise the appearance through the CSS.
Those with development skills can – as I did – can delve into the code and change the code to incorporate conditional processing to handle keywords (I had a development background, but had to teach myself Java). For my implementation, I integrated JAlbum with a MySQL database with the log of all my dives. There are still a couple of legacy albums on my site that were built with JAlbum.
Again, however, if you wanted to update your site, then you had to regenerate and reload all the HTML pages. A bit of a grind (I’ve now got 4,000 images online) but much more feasible than the first option.
Dynamic HTML pages
This method uses a web scripting language. I use php, which is a cross-platform tool – so I can develop on a PC, Mac or Linux machine (my web server runs Linux). There are Microsoft alternatives, but they tend to involve integrating several different tools.
Now the database can be held on the server, and I query it interactively.
But the most important thing is that the page generation is scripted, so (for example) introducing a new sidebar icon may involve changing only one file – and all of the pages will be updated. I’m guaranteed the same behaviour for all pages. Much less hard work.
Using the Keywords
OK, let’s get on with the serious stuff. How can we use these keywords ?
Let’s break down how I’ve got it to work for one of my pages :
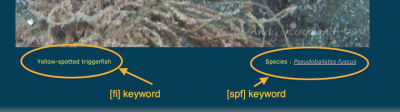
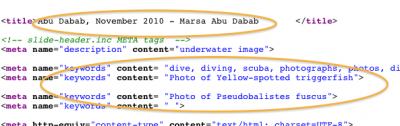
First – check out the names showing the fish – the positioning is set by the Keyword class – and the [spf] actually creates a link to another site
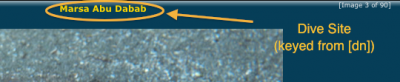
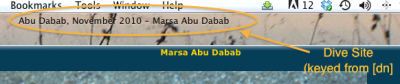
I can set the page title to the value in the Dive Site name – keyed from the “dn” keyword class
And – in fact – I can set the title for the overall page – something Search Engines are particularly fond of.
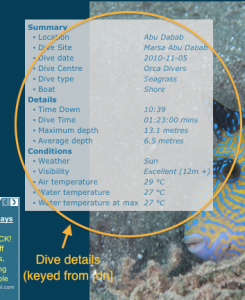
I can load a whole lot of information about the dive from my database – it would be a real pain to load it all, and virtually impossible to present it :
Just to show how things show up “under the bonnet” (View-> Page Source from your browser) you can see that I’m setting the keywords for the Web Page as well as just the image.
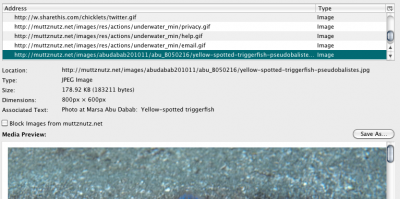
If you’re really into the web design side of things, you can pretend that the selected keywords form part of the image filename. This means using .htaccess redirects on Unix/Linux, but is a very powerful tool (although its often viewed as a form of voodoo. Here, the image name is actually abu_B050216.jpg, but it appears as yellow-spotted-triggerfish-pseudobalistes.jpg in a folder called abu_B050216
Again, this gives more credibility with the search engines (although not as much as lots of words, unfortunately).
You can also use the keywords to make your search engine Sitemap more relevant – I’ve automated the production of my sitemap with a php script that uses the same parsing functions as the web page script. You could do the same, perhaps, with RSS feeds (I’ve not worked on that yet !).
Here’s a snippet (for the same photo) from my sitemap file :
<url>
<loc>https://muttznutz.net/images/abudabab201011/slide/abu_B050216.html</loc>
<lastmod>2010-11-24</lastmod>
<image:image>
<image:loc>https://muttznutz.net/images/abudabab201011/abu_B050216/yellow-spotted-triggerfish-pseudobalistes.jpg</image:loc>
<image:caption>Photo at Marsa Abu Dabab: Yellow-spotted triggerfish</image:caption>
</image:image>
</url>
… I’ve picked up the Dive Site and the name of the fish in the caption field.
It’s unfortunate that Google doesn’t actually seem to look at the image sitemaps they specified, but I guess they’ll get around to it eventually…







 Entries RSS
Entries RSS